Perlu nggak sih membuat dan menampilkan sitemap atau daftar isi untuk blog? Kalau aku pribadi sih perlu. Selain untuk mempermudah melihat daftar postingan blog kita yang sudah diterbitkan juga untuk memudahkan lalu lintas yang ada di blog kita. Nggak hanya jalan besar saja yang butuh lalu lintas, blog juga butuh loh ☺
Salah satu tugas blogger selain meningkatkan kualitas isi blognya adalah meningkatkan lalu lintas organik blog dengan cara membuat sitemap.
Sitemap merupakan semua daftar isi atau list dari semua URL postingan yang sudah diterbitkan di blog para blogger.
Dengan adanya sitemap di blognya teman-teman bisa mempermudah mesin pencari untuk mengindeks konten blog.
Cara membuatnya? Sangat mudah sekali. Berbeda dengan membuat postingan artikel dan juga page about, kalau postingan biasa kita diharuskan untuk menulis dengan jumlah kata yang akan menjelaskan tentang apa yang ingin kita tulis. Nah kalau di sitemap, kita hanya perlu memasukkan sekelumit kode script yang memang sudah diatur hanya untuk sitemap ini saja.
Langkah-langkah membuat dan menampilkan page sitemap
- Cara membuat sitemap untuk blogspot
1. Langkah pertama, klik "Pages". Di bagian pages kemudian klik "New Page"
2. Tulis judul postingan page boleh "Sitemap" atau "Daftar Isi" terserah teman-teman. Karena disini aku hanya ingin memberitahu cara bagaimana membuat dan menampilkan sitemap di blognya teman-teman.
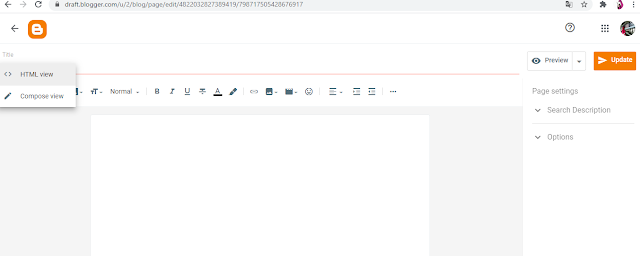
3. Setelah menulis judul page, kemudian pilih tab HTML View
4. Masukkan script kode berikut (pilih salah satu sript kode yang ada dibawah ini ya);
<script src="https://sites.google.com/site/script4shared/sitemap.js"></script><script src="https://pidasf.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://pidasf.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Keterangan:
Tulisan yang berwarna merah jangan lupa diganti dengan link blog teman-teman ya.
Nah, sampai disini teman-teman bisa klik preview terlebih dahulu untuk melihat halaman sitemap-nya teman-teman berhasil atau tidak sebelum klik publish. Seperti tampilan digambar berikut:
Harap dimaklum ya, postingan ini sekalian aku buat untuk mempercantik blog kedua aku ini. Jadi sekalian dapat ilmunya dari blog sebelah langsung aku tulis tutorialnya di blog ini. Berhubung
blog sebelah niche-nya bukan gado-gado ☺
5. Setelah tampilan preview-nya aman terkendali, teman-teman langsung saja klik publish.
Selesai.
Gampangkan?
Tapi tunggu dulu. Gimana caranya supaya sitemap-nya bisa muncul di halaman depan blog kita? Ingat ya, untuk laman page berbeda dengan postingan biasa. Kalau halaman postingan yang begitu kita publish langsung terlihat di halaman pertama blog, berbeda dengan page, harus kita utak-atik dulu layout template-nya. Untuk laman page ada langkah-langkah yang harus kita lakukan terlebih dahulu untuk sampai ke hasil akhirnya.
- Cara menampilkan sitemap untuk blogspot
1. Buka halaman layout, lalu klik edit yang ada dikolom "Pages", seperti gambar dibawah
2. Setelah klik edit, akan muncul layar baru seperti dibawah. Nah di halaman yang ditampilkan ada "Sitemap" yang belum di ceklist. Teman-teman tinggal klik di Sitemap-nya lalu di "urutan daftar" akan muncul menu sitemap. Klik simpan.Selesai. Berikut tampilan page sitemap blog jika teman-teman berhasil mengikuti langkah-langkah cara membuat dan menyimpan page sitemap blog dengan benar dan teliti.
Page sitemap sudah tampak dihalaman utama blog kita. Mudah bukan cara membuat dan menampilkan page sitemap blognya. Yang paling penting saat ingin memulai langkah-langkahnya teman-teman harus fokus, teliti dan sabar ya. Jika ada pertanyaan terkait artikel ini bisa langsung tanyakan dikolom komentar dibawah ya.












Posting Komentar
Posting Komentar